AEM Forms: How to create an Adaptive Form
This blog post takes you through steps of creating a simple adaptive form. We will also take a look at how to make the form dynamic and validations and rules that can be applied on the fields.
Introduction
Adaptive forms are new generation forms that are responsive and dynamic. AEM Forms lets you centrally create and manage content, increasing effectiveness of authoring for Business and IT.
Adaptive forms are the backbone of AEM.
Creating an Adaptive Form

Navigate to the AEM homepage of the author instance and select Forms > Forms & Documents, path: /aem/forms.html/content/dam/formsanddocuments
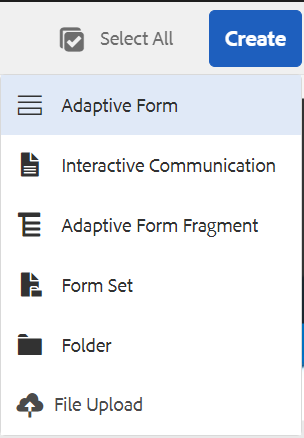
From the menu options, let’s go ahead and select Create > Adaptive Form
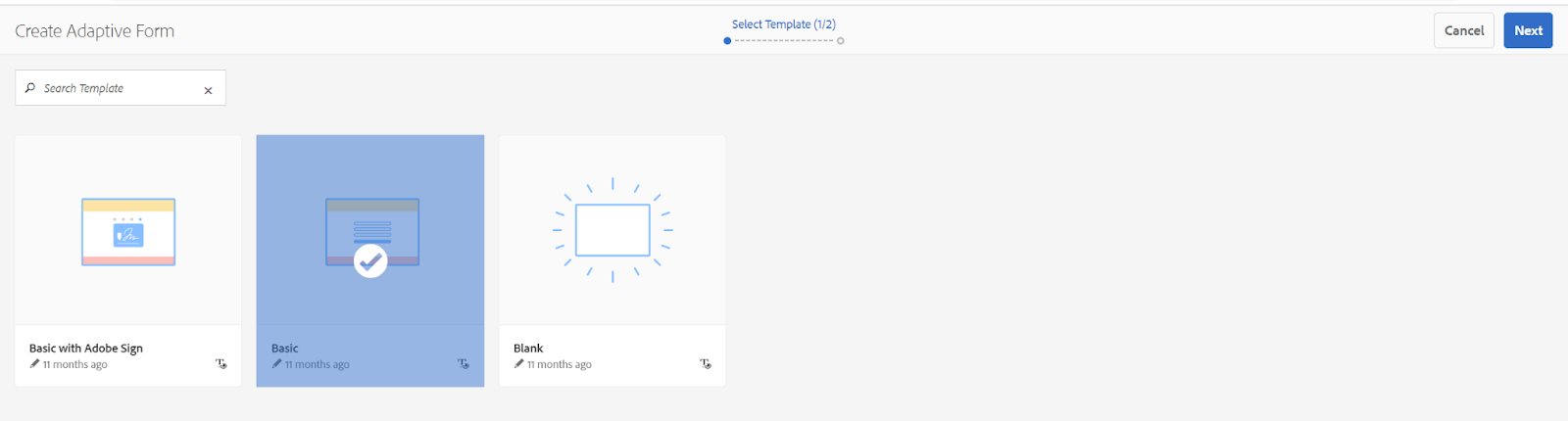
We will select a Basic template to start with and tap Next. A template defines a basic structure for the form and initial content that the author can use to create forms.

For example, if you want all the forms to have certain fields like textboxes, navigation buttons, or a header and footer in a particular position, a template allows you to control these fields.
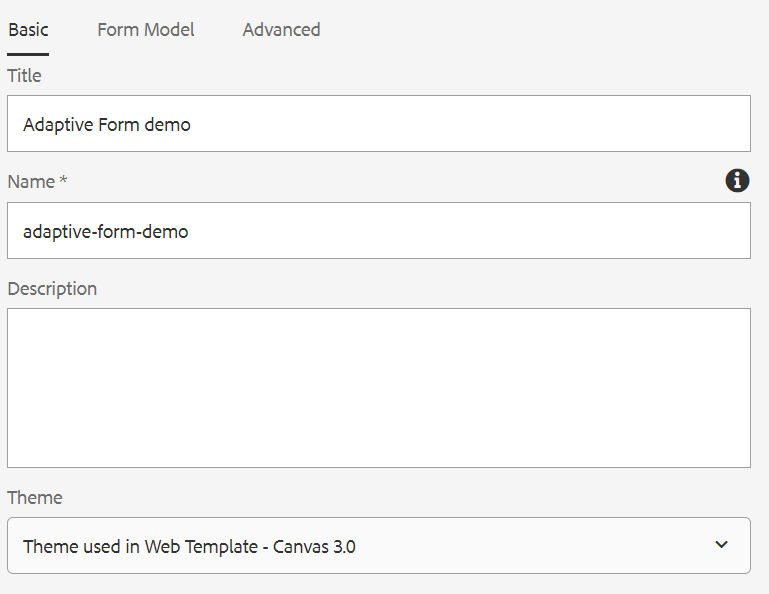
An option to add Properties appears as below, let’s provide a title for the form which is a display name for the form in AEM Forms User Interface.

The Name field is automatically generated as you type the title. This Name creates a node in the repository. It can only include alphanumeric characters, hyphens and underscores and all invalid characters are replaced with hyphens.
Description specifies detailed information about the form.
A Theme defines the look and feel of an adaptive form. Select a theme from the dropdown.

Click the Form Model tab.
You can create an adaptive form based on a Form Model. A Form Model defines a data source (schema), its entities and services which can be integrated into AEM using Form Data integrations. For this tutorial, we will leave it as None.
For the Document of Record Template Configuration, select Generate a document of record (DOR). This will automatically generate a PDF version of the adaptive form.
A DOR is a record of the form in print or document format which can be used or archived for later use or record keeping in PDF format.
A predefined template can also be created in AEM Forms Designer and be used to prefill adaptive form data. However, this will require a schema and bindings of fields.
Tap Create. This will prompt the user to close the form or edit it. Let’s click on Edit, this will open the form in a new tab with the content predefined in the selected template. It also opens a sidebar to customize the form based on user needs.
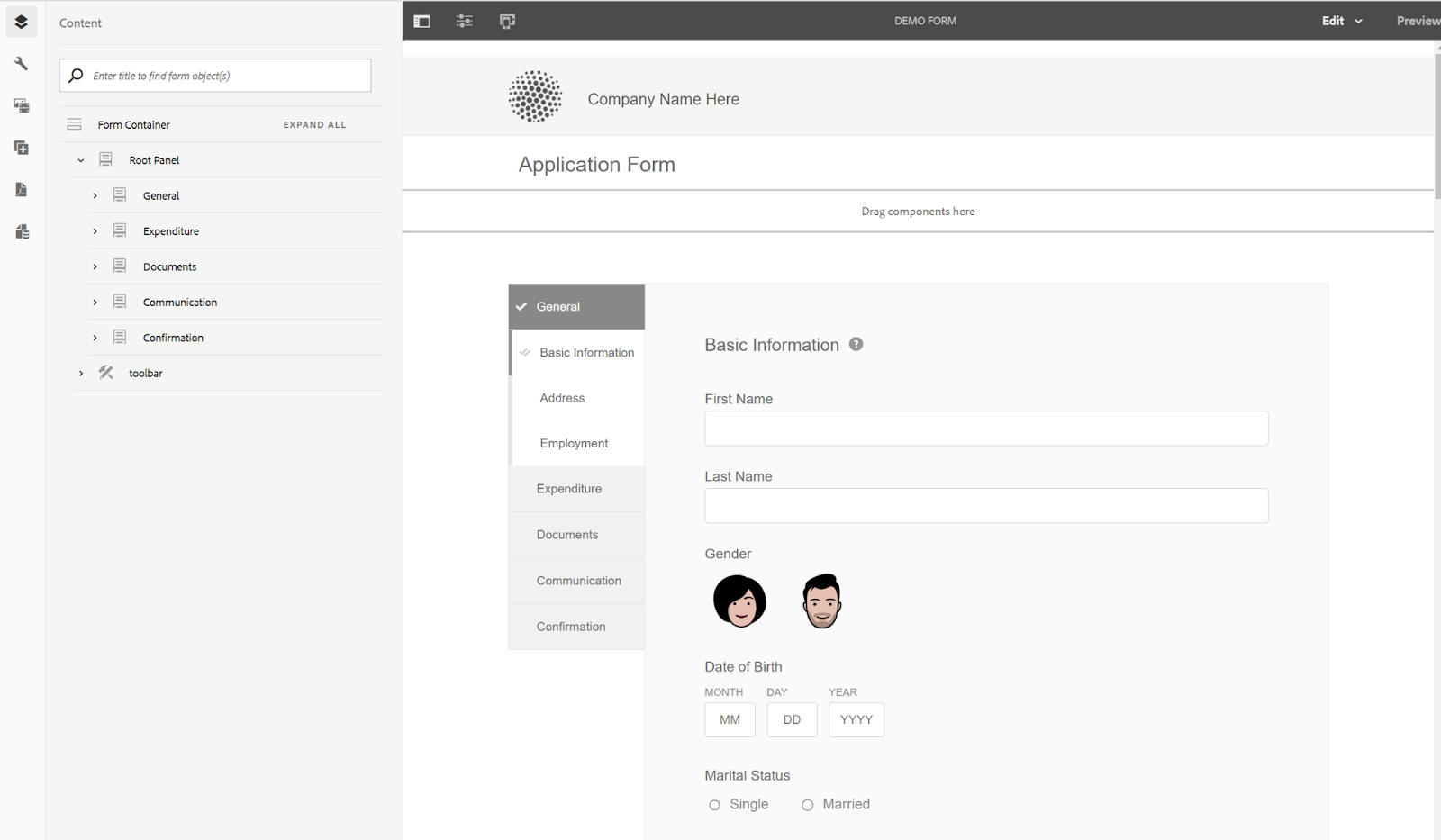
The form will open in edit mode with a wizard like style with subsections as below.

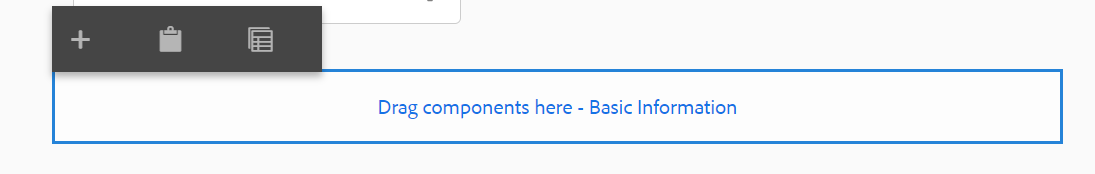
Let’s go ahead and add a textbox after the Last Name field. To create a field after a particular field, we have to select the field that follows it. For example, click on the Gender field and tap the + icon.

Fields can be added to the end of the form by clicking the + at the Drag components panel.


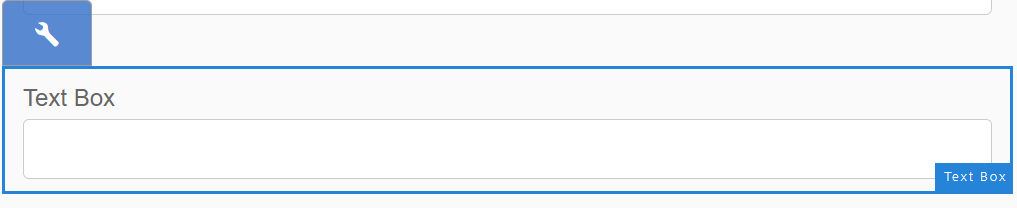
A list of components appears where we can search for a Text Box and click to add it to the form.
Select the newly created field and click the wrench icon to edit its properties.


In the basic tab, let’s give it a Name and Title as Email. We see a number of options to Hide title which will hide title from the end user and the adaptive form.
We can also make it a Required field, which means that the form will not be submitted until this field is specified.
There are a number of other properties that can be set for example, Hide Object will hide the field from the adaptive form and Disable Object will make the field non-editable for the user.

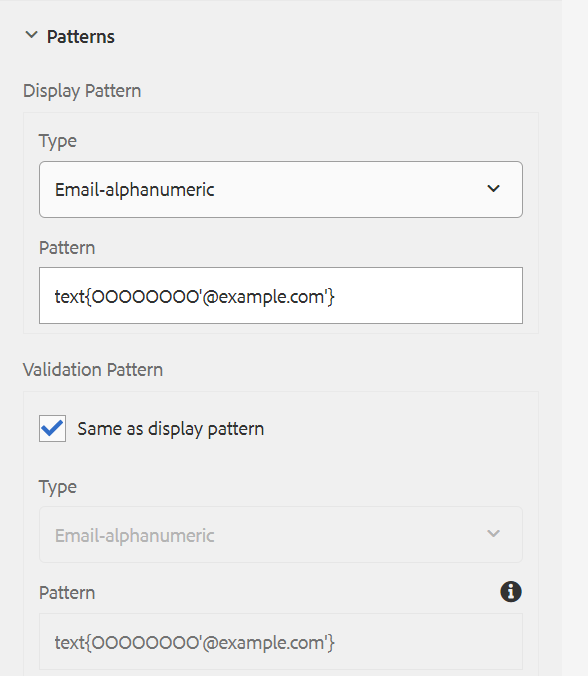
Under the Patterns tab in properties, we can specify the display and validation pattern for the field. There are a number of out-of-the-box patterns available to be used. For example, for email, we can select the Email validation pattern.
Tick the blue check mark to save the settings.
With this setting, invalid email address will pop up as an error:

Rules in Adaptive Forms
Each field can be configured to have a rule. An adaptive form rule allows you to add interactivity, business logic and smart validations to adaptive form fields.
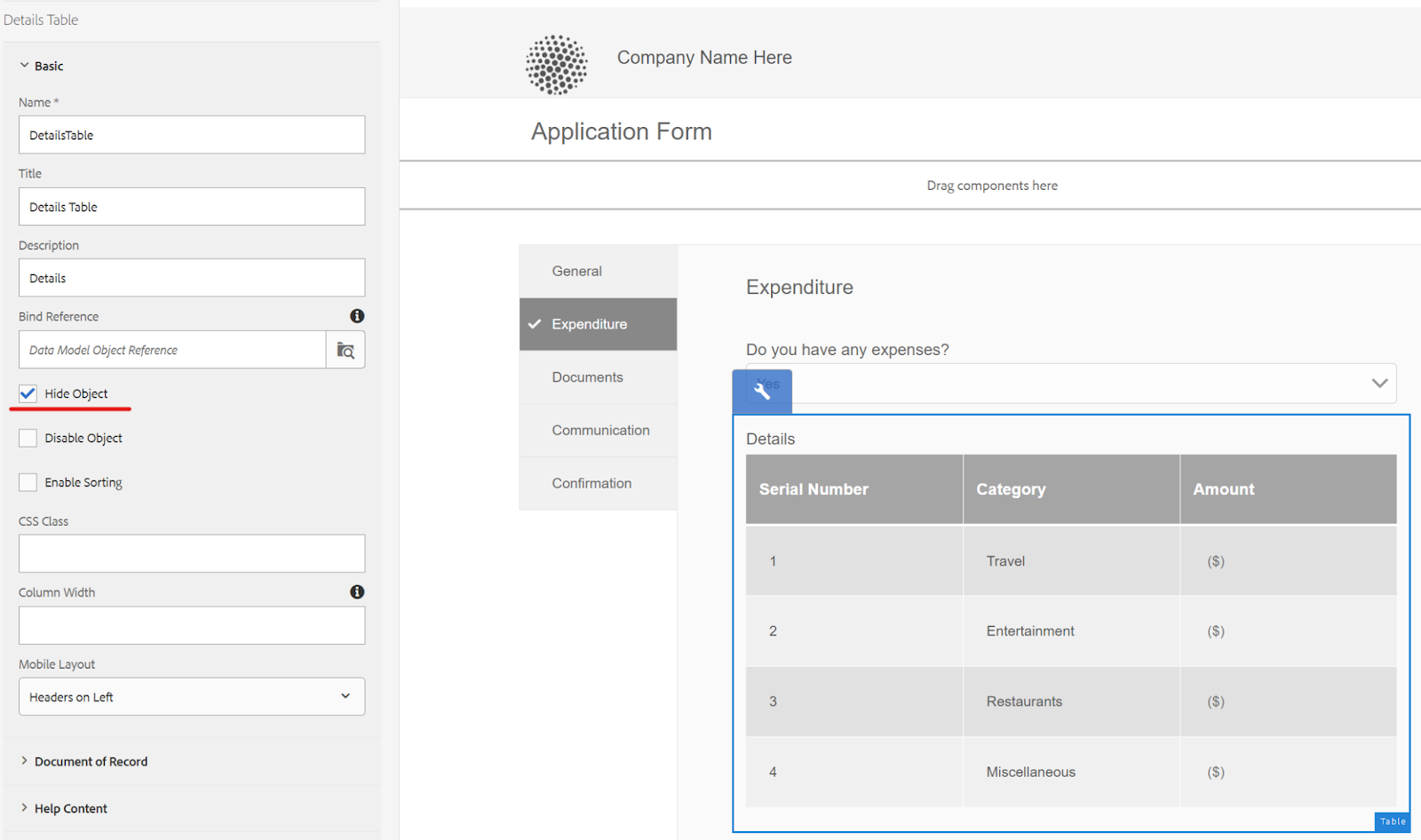
For example, in the expenditure tab, let’s start with making the Details table Hidden by default as highlighted below.


Now let’s add a dropdown field in the Expenditure tab and specify the options as Yes or No.
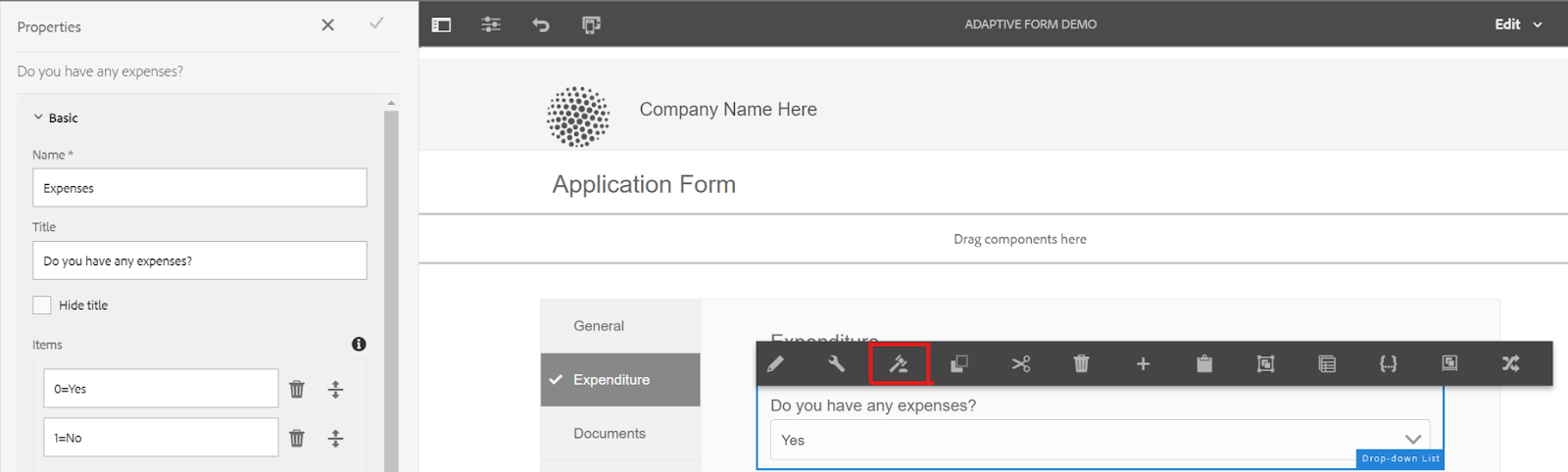
Specify the properties as below:

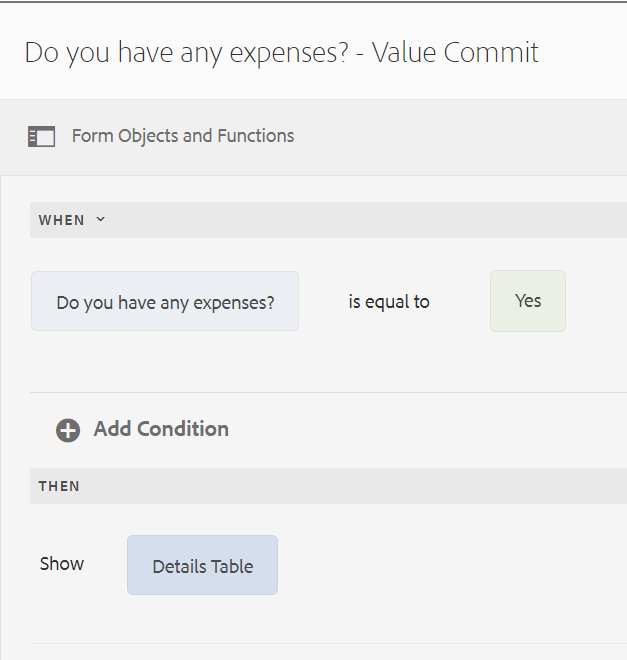
Click on the hammer icon highlighted above and Click on the create button to define a rule.


The rule says, only when the user selects Yes to Expenses drop-down, show the details table.
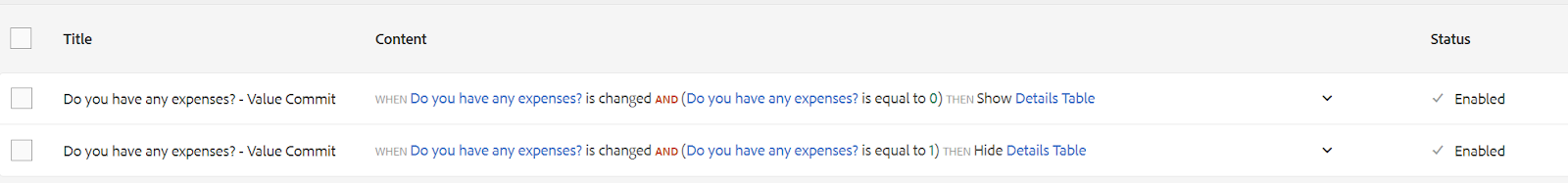
Lets add another rule similar to this one but where the user selects No and the details panel is hidden.


Go to preview option and select No:
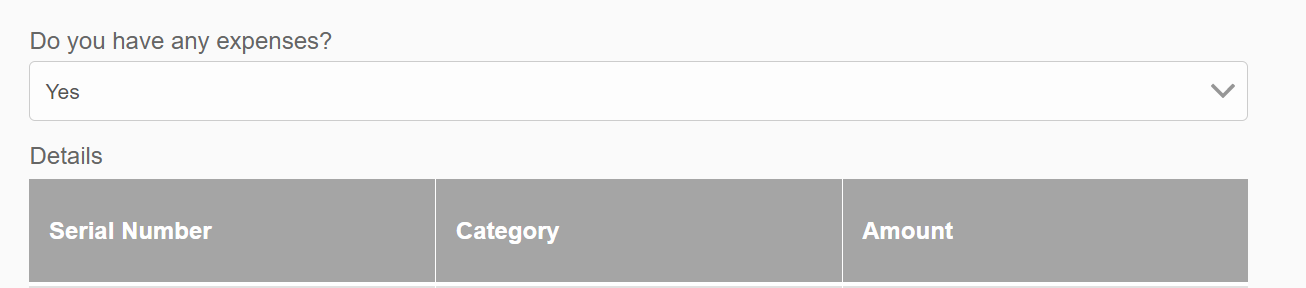
Now select Yes, now the details section will be shown..

You have successfully created your first Adaptive Form with a rule!
I hope you found this article interesting and informative.


.svg)
.svg)


.jpg)
.svg)